החלפת מסכות, מרצה וובינר שנכנס למחשב – ומה שבינהם
החלפת מסכות, מרצה וובינר שנכנס למחשב – ומה שבינהם
מה שלומכן בנות?
אני רוצה להציג דוגמאות מגניבות
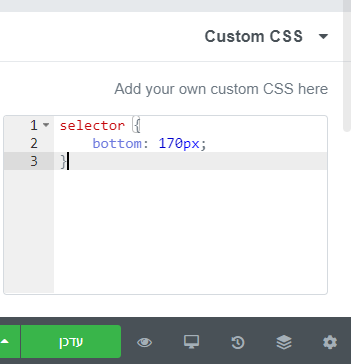
לשימוש בפקודת CSS:
position: fixed; או background-position: fixed;
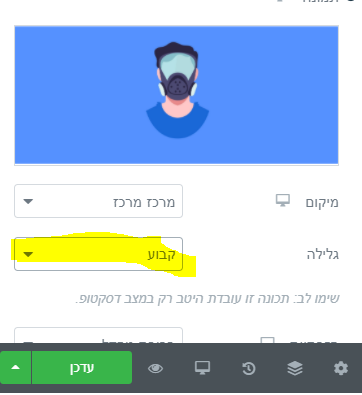
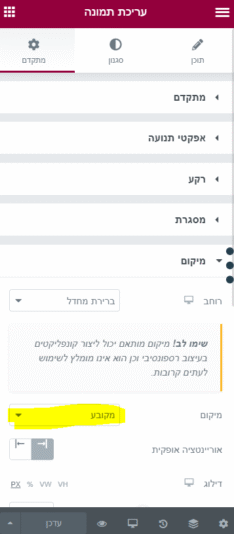
או לחילופין – בהגדרת אלמנטור –
מיקום-> מקובע
(ההגדרה הזו בעצם מוסיפה את פקודת ה positions fixed).
או – גלילה -> קבוע.
הכל עובד על אותו עיקרון CSS –
האלמנט נשאר במקומו למרות שהכל זז,
מה שמאפשר לנו לשחק וליצור אפקטים מדליקים.
<hr>
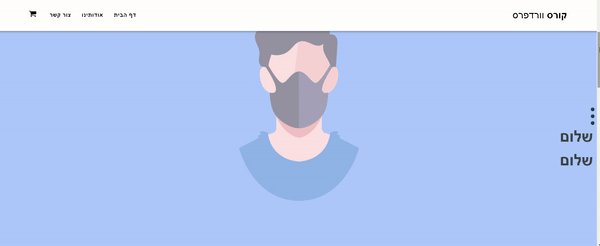
אפקט 1. החלפת מסכות לדמות
את האפקט הזה יצרתי ע"י הגדרת 3 איזורים,
כשבכל אחד מהם הגדרתי
שערך הגלילה של תמונת הרקע הוא – מוחלט.
תמונת הרקע בשלושתם כמעט זהה.
ההבדל היחיד בין שלושת תמונות הרקע הוא
שכל אחת מהן מכילה את אותה הדמות עם מסכה שונה.
אלה שלושת תמונות הרקע:
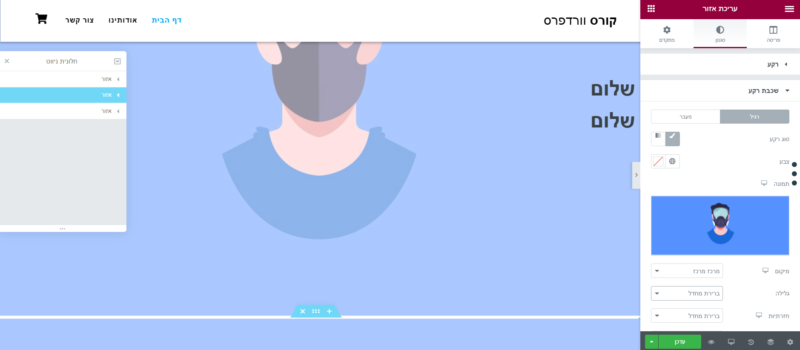
יצרתי 4 איזורים,
כשבכל אחד תמונת רקע אחרת מתוך הרביעיה:
עכשיו,
לכל איזור הגדרתי שמיקום תמונת הרקע יהיה עם ערך גלילה קבוע.
מה זה בעצם נתן לי?
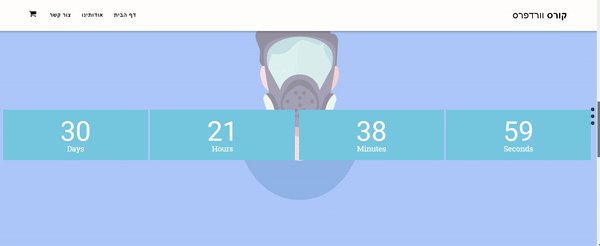
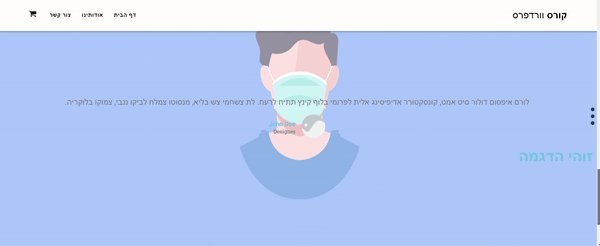
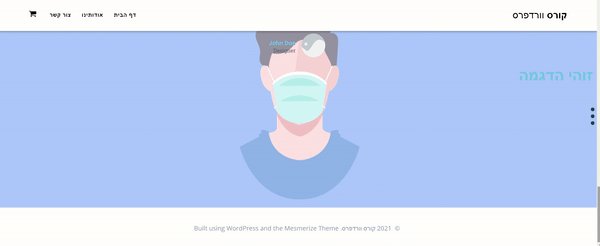
שכשהמשתמש גולל באתר,
תמונת הרקע "תקועה" עד שהאלמנט הבא "עולה" עליה.
מה שגורם שכל פעם תמונת רקע תעלה על תמונת הרקע הקודמת.
בגלל שהתמונות זהות והשינוי היחיד הוא המסכה –
זה נראה כאילו הדמות עומדת והמסכה מתחלפת עם גלילת הדף.
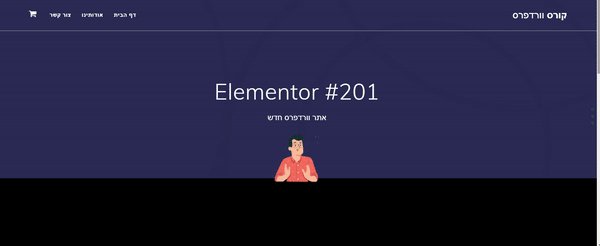
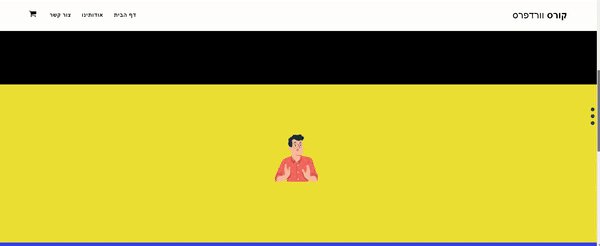
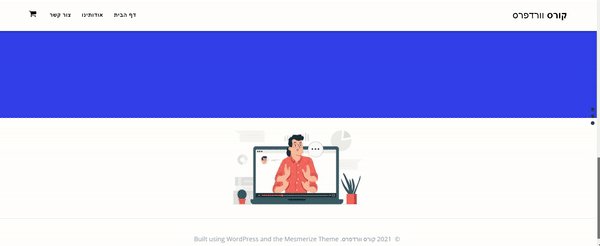
ככה זה נראה כשהמשתמש גולל את הדף:
(כל התמונות מצורפות למטה, ככה הסתדר כאן. תנסינה להבין כל תמונה איפה היא אמורה להיות משולבת בהדרכה 🙂
Log in to reply.